Diseño Web
Historias aceleradas 
PÁGINAS AMP y GOOGLE WEB STORIES

Octubre 1, 2020
Todos sabemos que la velocidad de carga de un sitio web es fundamental, ya sea como usuarios a los que nos gana la impaciencia y desistimos de esperar cuando una página tarda mucho en cargarse, o como profesionales del diseño y el marketing con el conocimiento de que además de lo anterior, la velocidad de carga incide en el SEO (optimización para Google y otros buscadores) de la página.
Con eso en mente, hace unos años (concretamente en 2015) varios gigantes tecnológicos, liderados por Google, anunciaron el proyecto AMP

¿QUÉ SON LAS AMP?
Resumidamente son un tipo de página web que siguen estrictos protocolos de construcción pensados para la optimización de velocidad de carga, y la visualización en dispositivos móviles.
Para lograr el objetivo, se crearon reglas que obligan a minimizar la cantidad de código HTML, código CSS, y utilizar JS (javascript) para buscar recursos y eliminar el renderizado innecesario al momento de construir una página. Además, Google creo una red de entrega de contenidos independiente (CDN) exclusiva para estas páginas, para acelerar aún más la entrega.
Y hasta aquí llegamos con términos técnicos, ya que la idea de esta nota no es enseñarles en detalle cómo hacer páginas AMP, sino como aprovecharlas para mejorar el posicionamiento, difusión y promoción de sus productos y servicios. Si bien las AMP pueden usarse para hacer sitios enteros, en esta oportunidad, me centraré en las Google Web Stories, o AMP Web Stories

Las AMP Web stories, están adaptadas para mejorar la velocidad de carga, con una interfaz de usuario para móviles
¿QUÉ SON LAS GOOGLE WEB STORIES?
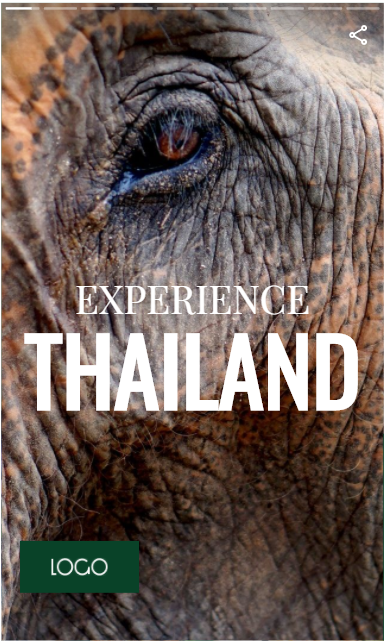
Las historias web son un tipo de página con formato de narrativa visual que aprovecha las ventajas de las AMP, para entregar un contenido al estilo de las Instagram stories, o Facebook stories, con la ventaja que pueden verse en cualquier navegador compatible.
Google dedica un apartado especial en los resultados de búsqueda para este tipo de páginas y las tuyas podrían incluirse allí, si cumplen con los requisitos

Ejemplo de muestra de Web story, en resultados de búsqueda de Google
¿CÓMO CONSTRUIR UNA WEB STORY?
Opción 1) Una manera, es seguir las instrucciones para desarrolladores que brinda Google en su apartado sobre cómo construir una web story. Puedes acceder desde este LINK. Esta opción requiere bastante uso de código, por lo que si no conoces, o no estás dispuesto a encarar un nuevo aprendizaje que puede ser largo, pasa directo a las siguientes opciones.
Opción 2) Otra opción más sencilla y rápida es construir tus web stories con un constructor visual. Hay varios disponibles por ahí en la web. Uno que es totalmente gratuito, y puedes usar de inmediato, es el del sitio inmystory.cyou
Opción 3) Por último, si quieres dedicarte al núcleo de tu negocio (que en cualquier caso, debe ser gestionar y vender) la opción más rápida y no siempre la más cara, es encargar el trabajo a un profesional o agencia que pueda brindarte un resultado óptimo. (En Aloclick, podemos ayudarte también con esta opción)
CLICK EN LAS IMÁGENES PARA VER EJEMPLOS DE WEB STORIES
En Aloclick.com, estamos abiertos a ayudar con nuestra experiencia, a empresas e instituciones de cualquier sitio, brindando las herramientas tecnológicas, soporte técnico, capacitación y los servicios de consultoría para que tu estrategia sea exitosa